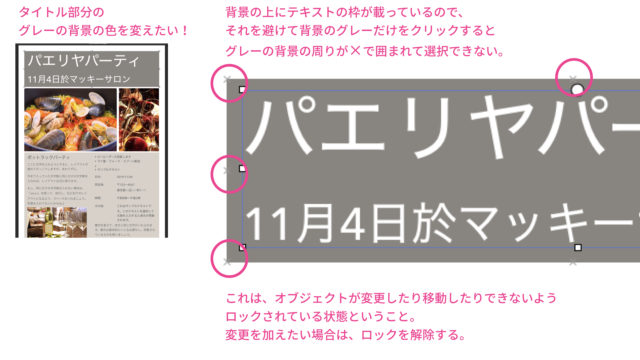
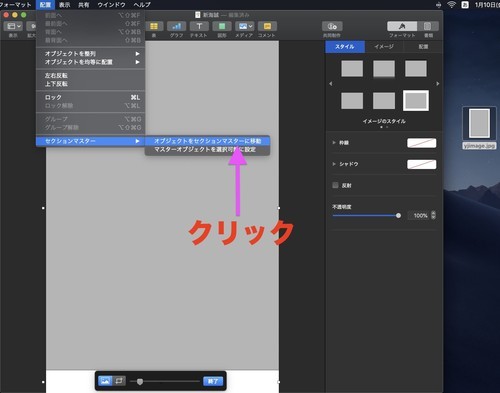
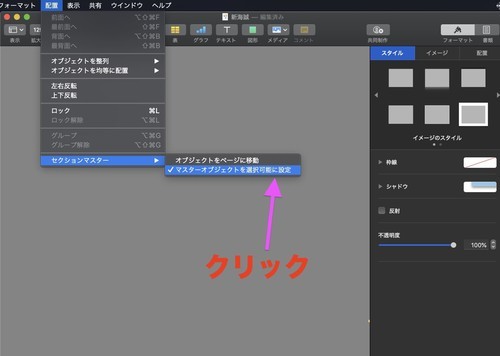
· リンクをクリップボードにコピー コピー完了 基本的なことかもしれないのですが、どこをみてもわからないのでお願いします。 環境 Mac 105 , CS 4 ページに色を付ける場合、(具体的には、黒色ページ)各ページにレイヤーで色を付けなくてはいけないのでしょうか? 背景色のように設定で、ページに色を着けるとこはできないのでしょうか? よろしく · tableに指定した背景を少し広げようと思って paddingを指定したけどうんともすんとも言わない firebugで確認してもpaddingは指定されてるわ、でも実際には反映されてないわってのが確認できた 最小のソース画面上部の「配置」メニューから「配置」>「ロック解除」と選択するか、キーボードのDeleteキーを押してください。 オブジェクトをまったく選択できない場合は、オブジェクトがページの背景に置かれている マスターオブジェクト である場合があります。 これらを選択できるようにするには、画面上部の「配置」メニューで、「配置」>「セクションマスター

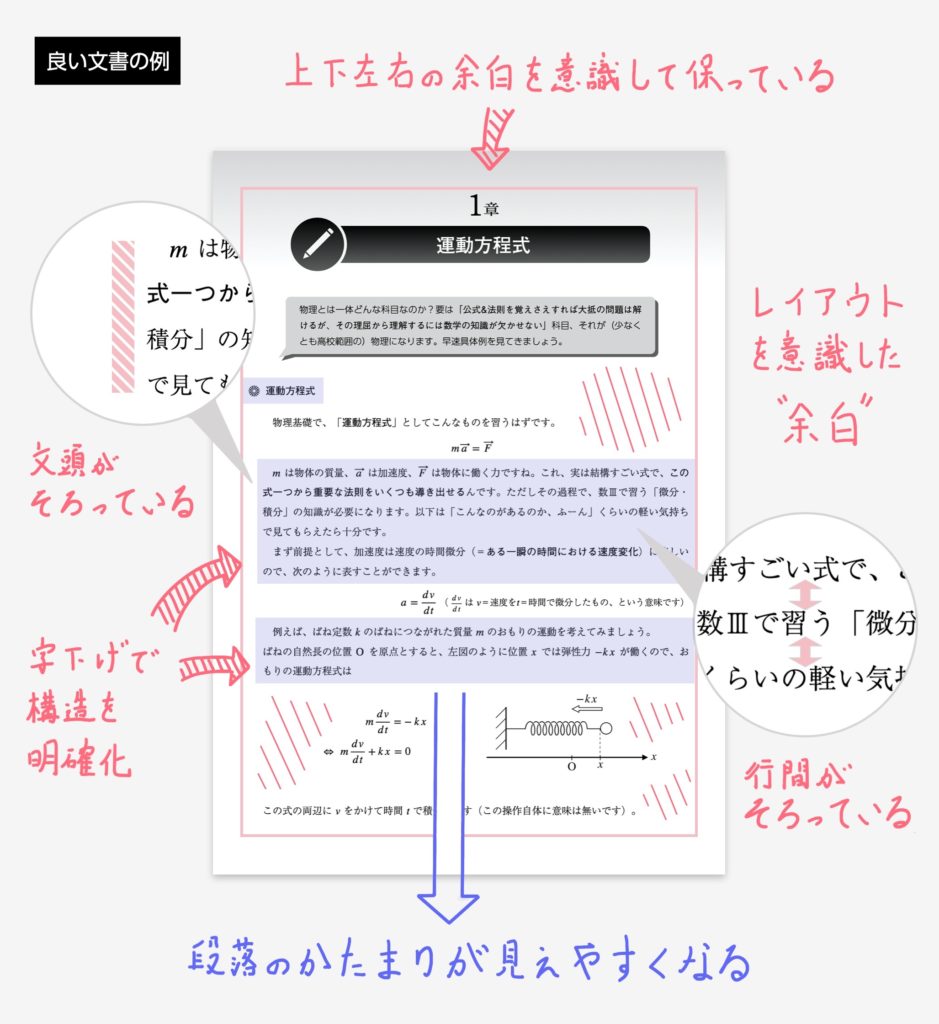
Pagesで綺麗な文書 レポートを作るためのtips まとめました Ipad Mac Kissanadu
Pages 背景色 変更できない
Pages 背景色 変更できない- · トップページ>2chMate> 2chMateを使いこなそう スキン色設定編 作者によるテーマ解説も合わせて読んでください。 https//sitesgooglec · 次のCSSを使うと、Lightningのページヘッダーの背景色(+文字色)を変更することができます。 「#」が背景色を示すカラーコードです。 必要に応じて修正し、子テーマのstylecssや「外観」「カスタマイズ」「追加CSS」メニューにコピーペーストしてお使いください。



Pagesで綺麗な文書 レポートを作るためのtips まとめました Ipad Mac Kissanadu
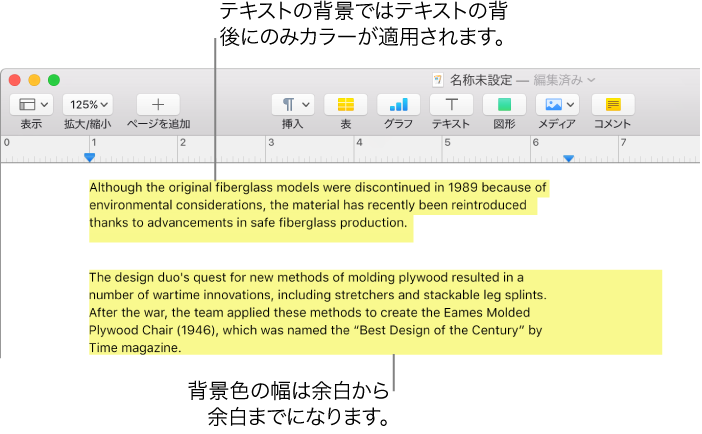
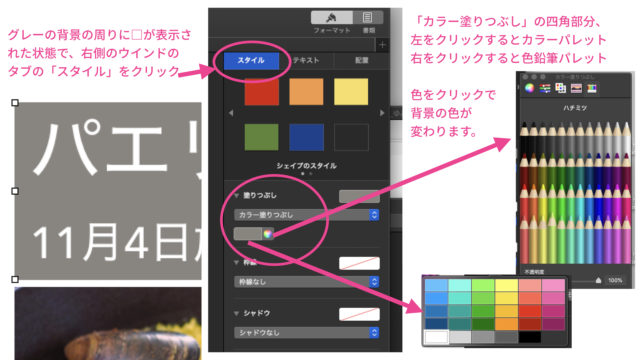
ただ、やり方がわかり · Page自体のBackgroundPropertyは反映されない25 · 今回フッターの背景色を変更したく、 ・外観→カスタマイズ→色 をclear ・外観→カスタマイズ→skipale設定→背景色 をclear 上記を試したのですが、薄いグレイが消えません フッターの背景色の設定項目を見つけることができません背景色を表示したい段落を選択します。 「フォーマット」インスペクタ の「テキスト」パネルで、「レイアウト」ボタンをクリックします。 「枠線とルール」の横の開閉用三角ボタンをクリックします。 「背景色」セクションで色を選択します。
· サイドバーの背景色を変える サイドバーの背景色も管理画面からは設定ができないようなので、スタイルシートからのみになります。 スタイルシートに命令を書く スタイルシートに書く場合は子テーマでもスキンでもどちらでもよいです。 · CSS編集 以下のコードをCSS編集テキストボックスの一番下に追加してください。 /* ヘッダーの背景色を変える */ skinpage { background# ;Qtの装飾とスタイルに関する覚え書きです。スタイルシートの例(Qt Style Sheets Examples)を実際に試したものとその応用です。サブコントロールを指定して色や画像を設定したり、フォーカスやホバーの状態ごとにスタイルを変えたりしています。
· WindowsFormsTabControl を使用すると,背景色が透過にならず SystemColorControl で固定されてしまう,ヘッダ部分がほとんど変更できないなどアプリケーションの外観を変える際に問題となります(特に,背景を透過指定できず色も固定なのが辛い). · また、backgroundが背景色でcolorが文字色です。 よって、下記条件を満たすコードは下記コードになります。 フッターの背景設定を白に設定; · /* 見出し行だけ背景色を指定する場合 */ th {backgroundcolor #6eb0f9;} どうしても、tableの一番上の行の背景色が 変更できません。 コードがおかしいでしょうか? Wordpress ルクセリタスを使用してます。 なぜか、th行は薄くグレー色になってます。



Macのpagesの背景画像を変更して目に優しくする方法 つづるん



Macのためのpages Pages書類内のテキストにハイライト効果を追加する
// 背景色を設定。引数は (R, G, B, A) の順になっています。 gl clearColor (0, 10, 05, 10); · 背景色の変更については、機能がないテーマもあります。 大体のテーマは 外観 > カスタマイズ > 色設定(のような名前) で変更できたり、 外観 > 〇〇テーマオプション > 独自のメニュー のような特殊なメニューがあったりします。2316 · Windows10にアップグレードしても、 デスクトップには デフォルトの画像を使わないで、背景を単色に変更しました。 「設定」の「パーソナル設定」の「背景」に 「背景 」を「単色」に変えると24色のパレットが表示されて その中から色を選べます。 (下図) この シンプルな単色の背景 も良いですけど もっと細かく「自分の好きな色にしてみたい



Microsoft Teams の会議の背景を変更する Windows Mac Beachside Blog



Windowsで Pages 拡張子フォルダの中身を開いて確認する方法 素材サイト管理人の備忘録そあるブログ
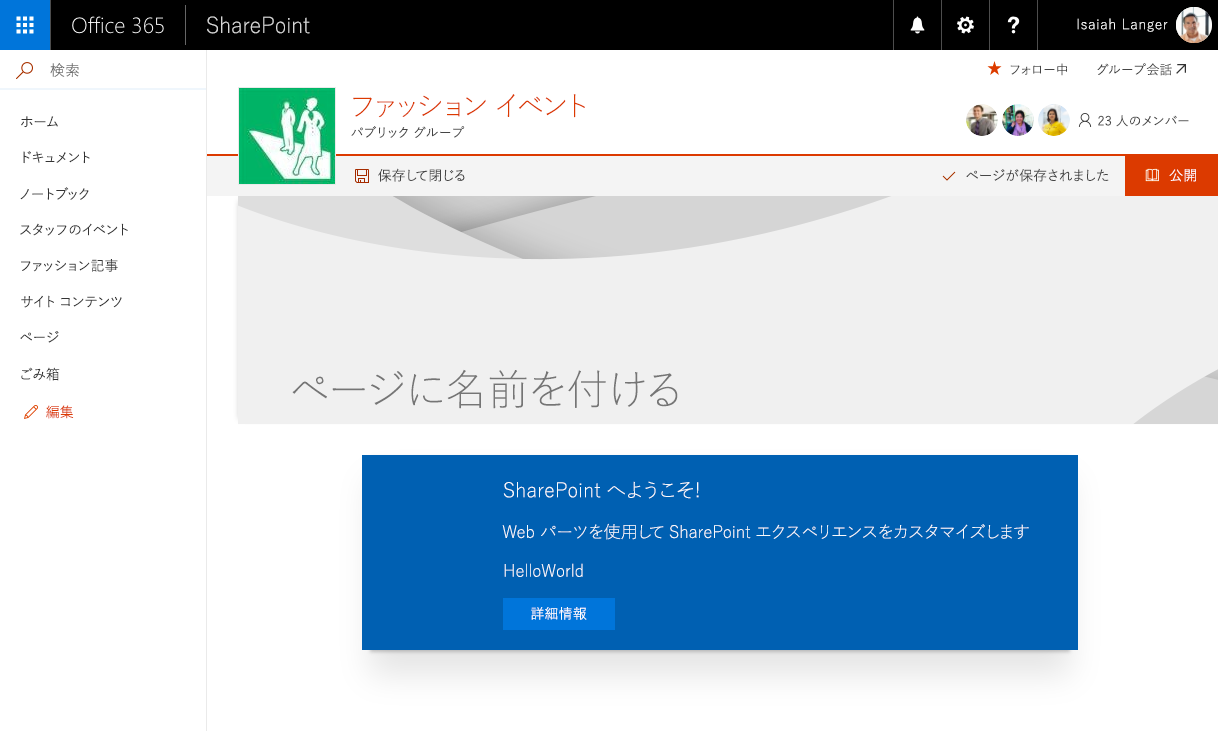
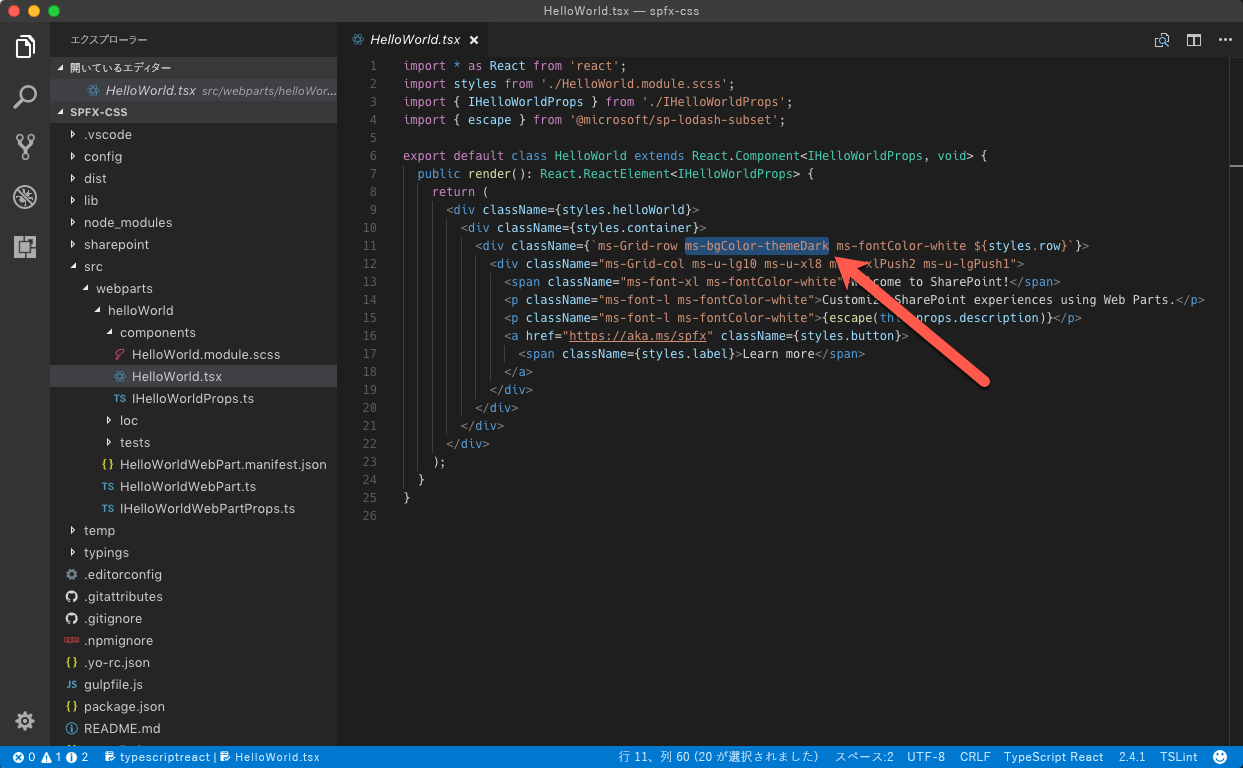
Logbook page window optionで、行全体、或いはcallsignにのみ背景色をつけるか指定します。 5 QSL to be printed highlight まだ"sent"状態なっていないQSOに対する背景色です。紙QSL、OQRS、LoTW、eQSL、背景色を付ける項目にチェックします。注 現時点では、この設定を使用してサイトの背景色を変更できます。 SharePoint 管理者は、テーマの設定に関するセクションの説明に従って、会社が承認したSharePoint変更できます。「色のテーマを使用」にチェックを付けると、レイアウトタブの「色のテーマ」で色を変更できるようになります。 背景色パネル 色の選択 クリックすると、色選択画面が表示されます。選択した項目の背景を指定した色に変更します。



Pages 背景全体の色を変更 W



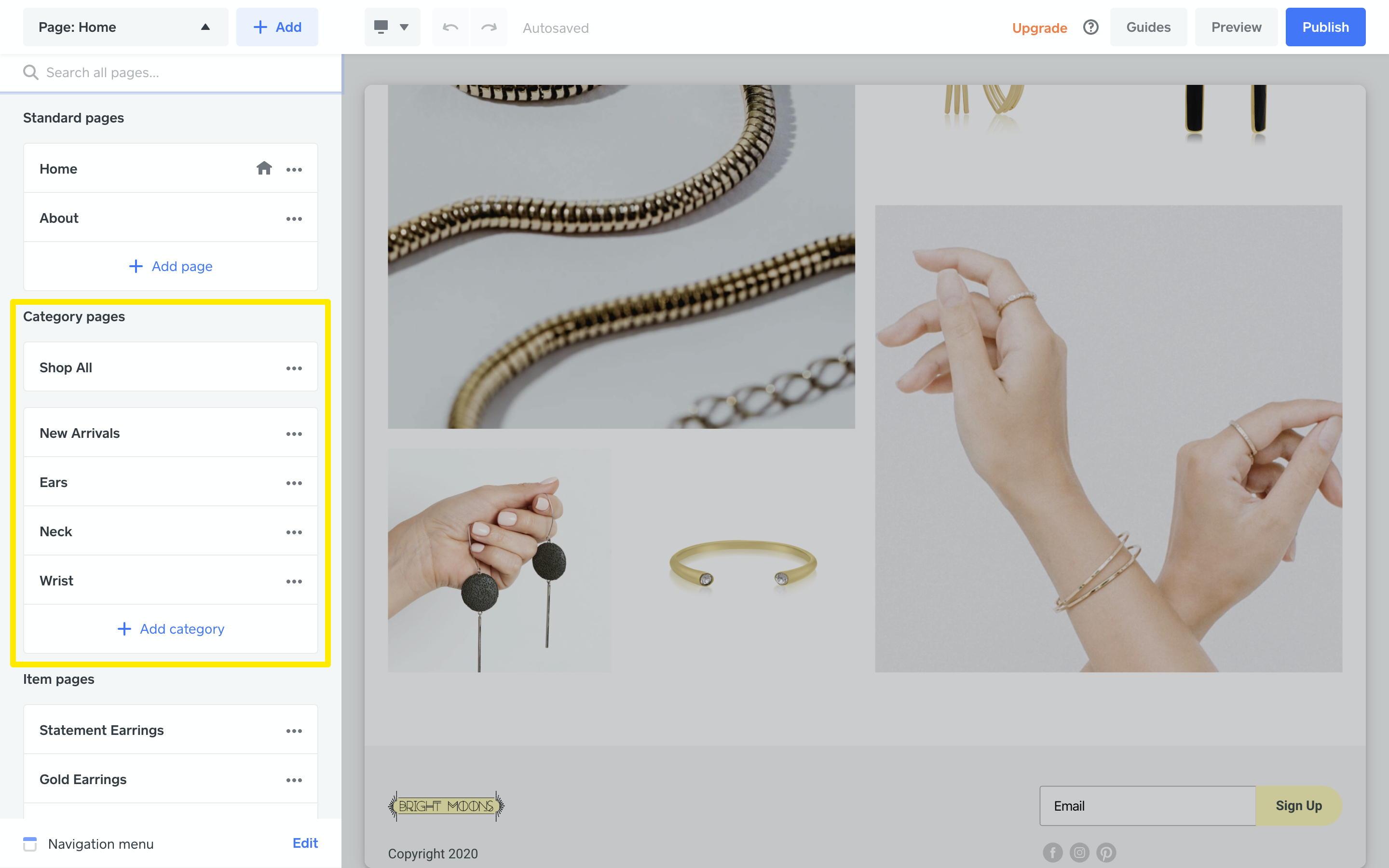
Square オンラインビジネスでカテゴリページをカスタマイズする Squareヘルプセンター Jp
スタイルシートを使用せずに、HTMLの特定の箇所で背景色を指定する場合は、その箇所をで囲います。 で囲む場合 例えば、このように記述したとします。 この箇所は薄い青色で囲んでいます。 すると、このように表示されます。 この箇所は薄い青色で囲んでいます。 ただし、 · Windows 10のプリセットカラーでは満足できない方は、今回の方法でデスクトップの背景色を好みの色に変更してほしい。 阿久津良和( Cactus ) この背景色変更の標準、黒、青をクリックすると、ページの配色を変えることができます。なお、何も選択しない場合は標準の背景色で表示されます。 その他、主なブラウザ機能を用いた背景色の変更については、背景色の変更のページをご覧ください。 背景色標準の場合 背景色「白色(又は薄い色)」に、文字色「黒」で表示されます。



新規書類を作成する Pages



Pagesで綺麗な文書 レポートを作るためのtips まとめました Ipad Mac Kissanadu
// ViewportとCanvasの大きさを合わせる gl viewport (0, 0, 3, 3);下記に数値表示器のプレートカラー(背景色)を変更する例を記載します。 <準備> プロパティウィンドウが作画画面に見当たらない場合は非表示になっている可能性があります。 「表示」→「ワークスペース」→「プロパティウィンドウ」 上記の項目にチェックマークがついているかをご確認ください。 <変更方法> ①マウスのドラッグなどで複数の数値 · 固定ページと投稿ページ 無料テーマ「Xeory Extention」は初心者にやさしい素晴らしいテーマですが、ベースカラーやレイアウトを自由に変更できない点においては、唯一デメリットと言えます。 ここでは「固定ページ」と「投稿ページ」のデフォルトデザインをカスタマイズするための



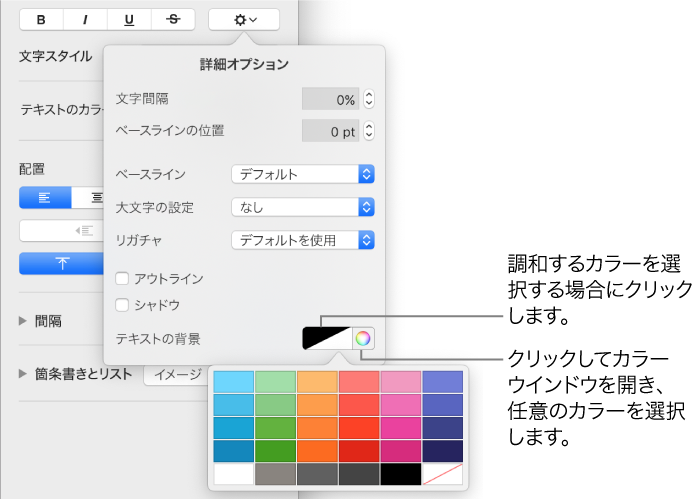
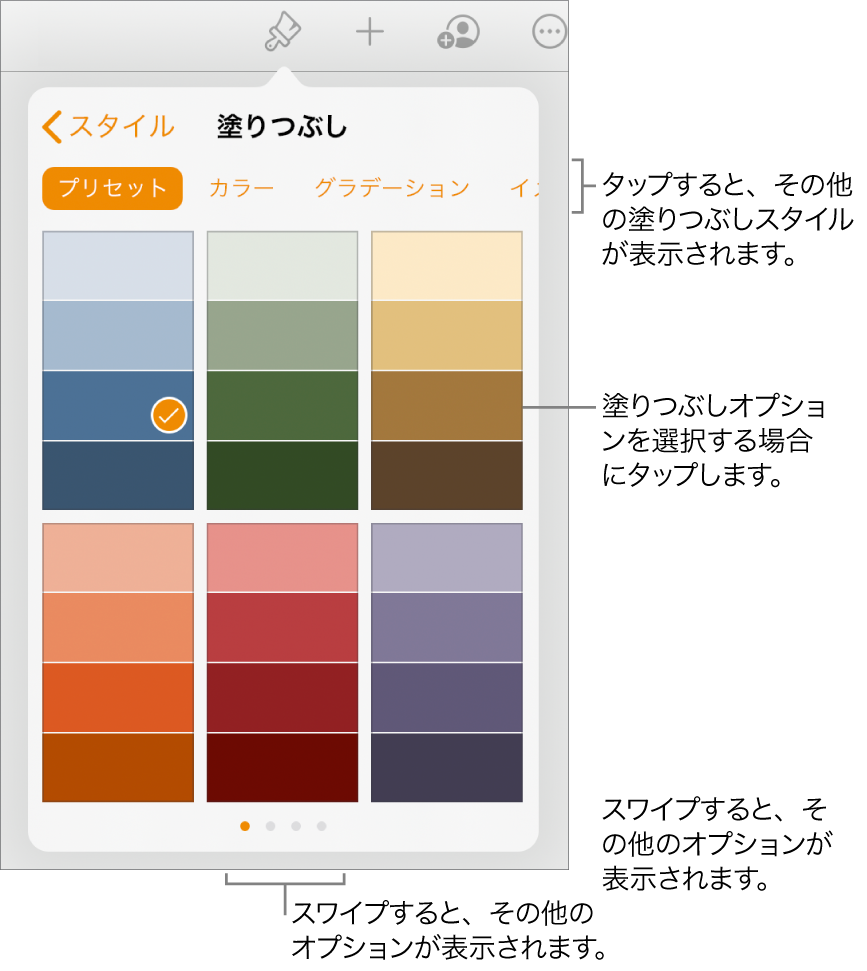
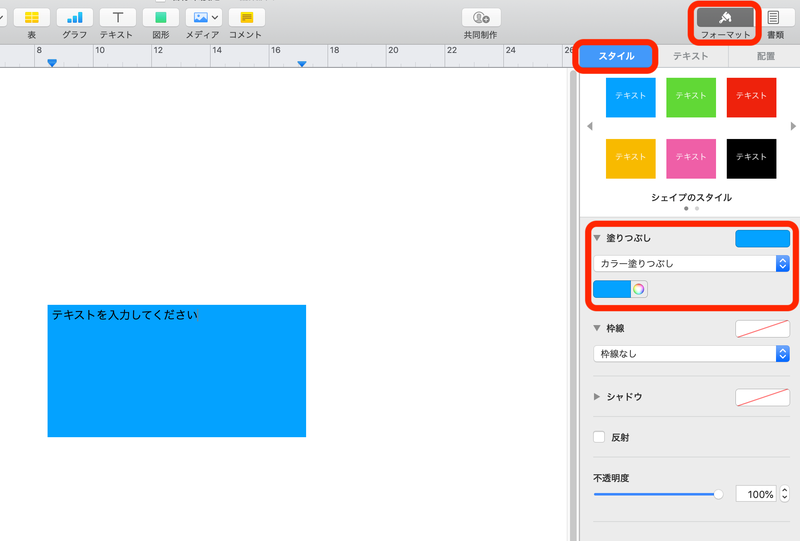
文字と段落の塗りつぶし色を設定する Pages



Pagesで綺麗な文書 レポートを作るためのtips まとめました Ipad Mac Kissanadu
· 投稿画面のビジュアルエディタを拡張できるWordPress プラグインTinyMCE Advanced で、「テーブルの背景色が設定できない」問題を調べていたら、 最近リリースされたWordPress 40 環境にて、TinyMCE Advanced プラグインのバージョンを41 へとアップデートすることで、背景色やテーブルボーダーの設定が} 赤丸の「 」の個所はカラーコードを入れてください。 例 background# f8f1ea;最終更新日:平成24年4月26日 館山市ホームページでは、画面の配色を変更することができ どちらとも言えない;


グラフの外観を変更する Pages ヘルプ



初心者でも簡単 Pagesで文字の編集とカスタマイズする方法 Ready Set Go
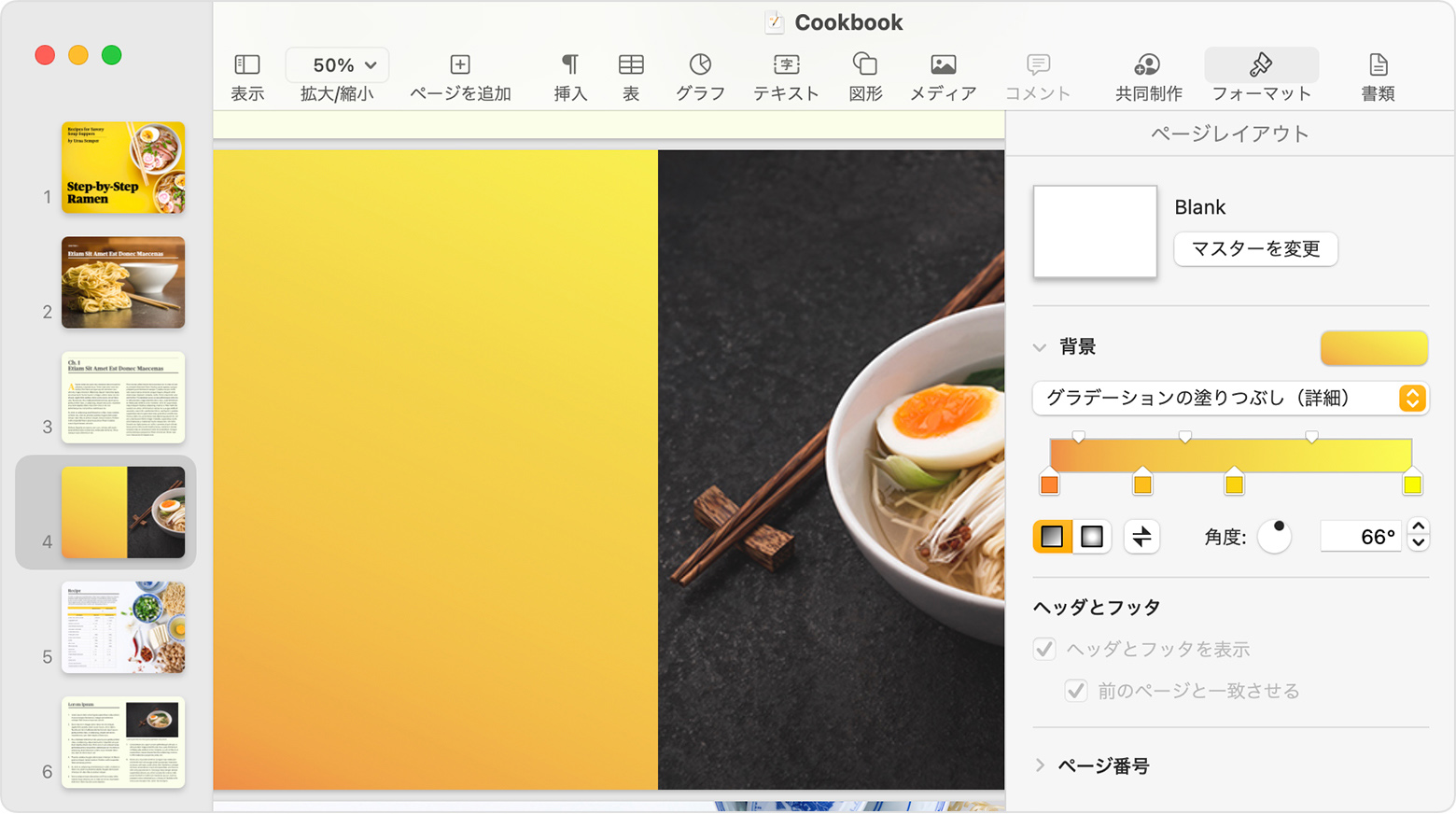
背景色の変更 白 自転車利用マナーアップ―意外と知らないルールとマナー― 印刷ページ表示 大きな文字で印刷ページ表示 記事ID:open_page_id 更新日:12年8月12812 · 以下のいずれかを実行します。 文書作成書類では、「詳細」ボタン をタップし、「書類設定」をタップしてから、「セクション」タブをタップします。 ページレイアウト書類では、「フォーマット」ボタン をタップします。 「背景」をタップし、 背景のオプションをタップ します。 1 ページだけ背景を変更するには、そのページだけを 1 つのセクション · Edgeの背景色問題をどうしたか 背景色backgroundcolorが表示されないEdgeでもborderや画像は表示されるようです。 backgroundimageを指定してbackgroundcolorの代替とする手法がWeb検索するとヒットしましたが、カラーごとの画像を用意するのは変更に弱い印象を受け


Pages書類の1ページ目の表の背景色を置換 Applescriptの穴


Pages Applescriptの穴
1007 · でもこれではうまくいかないんですよ〜! ioncontentの背景色を変更する方法 ※このやり方がベストなのかは分かりませんが、とりあえずこの方法でもできたので。。 variablesscssに値を追加 variablesscssのroot内にこちらを追加0414 · 内容は、サイトメインのbackgrandの『背景画像が変更できない』のです。 背景に画像を使うどころか、背景色さえも変更できないのです。 以前に使用した "nadaicons" では、stylecss目的の色が表示できない場合は、 その他の色 を選択し、 色 ボックスから色 を選択 します。



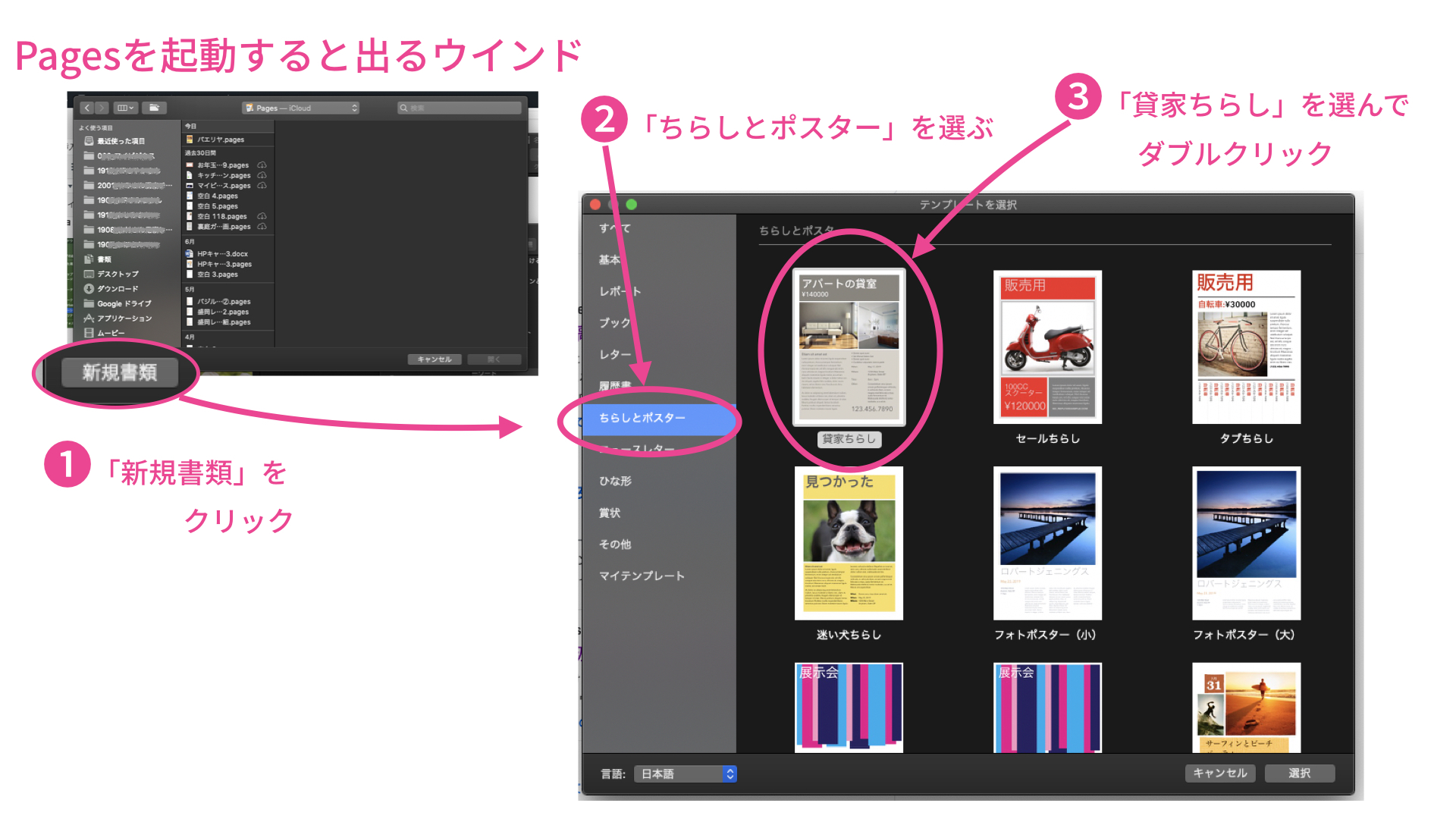
Pages付属テンプレートでチラシ作り Pagesの基本操作 教える仕事 のためのpagesでのチラシデザインを徹底サポート デザイナー中條マキコ



Github Pagesの使い方 Jekyllのブログテーマを変更する方法 Howpon ハウポン
} sectionsiteFooter span{ color#;



Sharepoint Framework のカスタマイズでテーマの色を使用する Microsoft Docs



Pages テキストとオブジェクトを一緒に動かさない設定 パソコンとガジェットのいろいろ



Pages付属テンプレートでチラシ作り Pagesの基本操作 教える仕事 のためのpagesでのチラシデザインを徹底サポート デザイナー中條マキコ



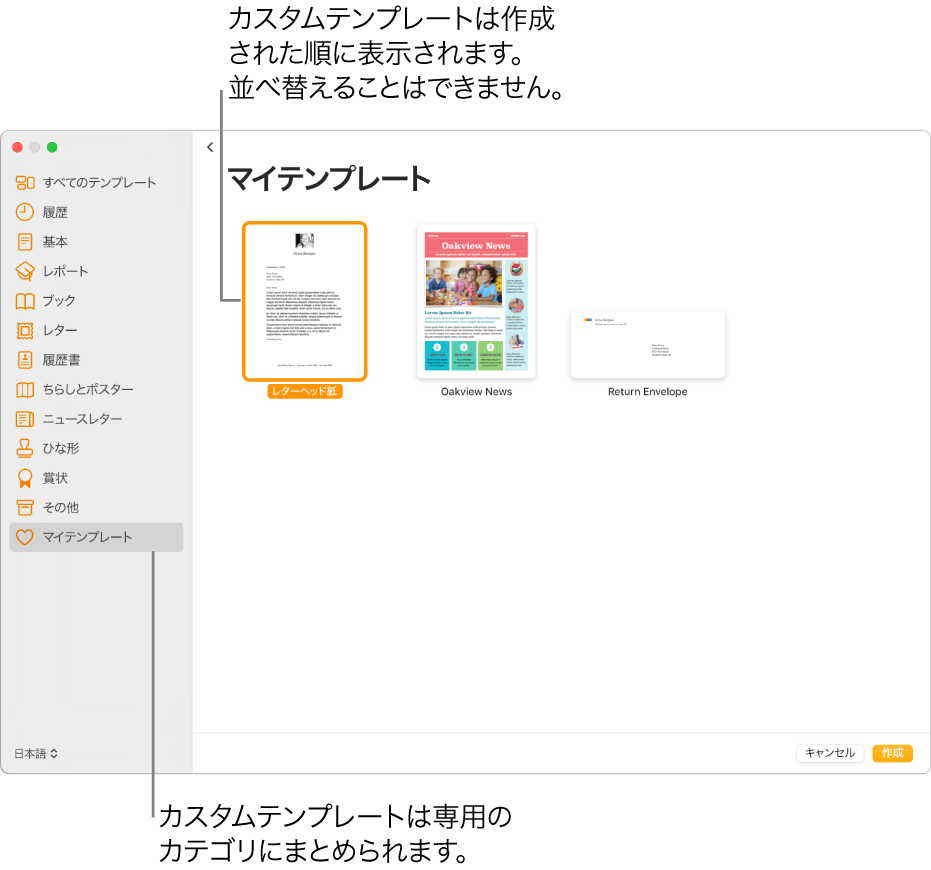
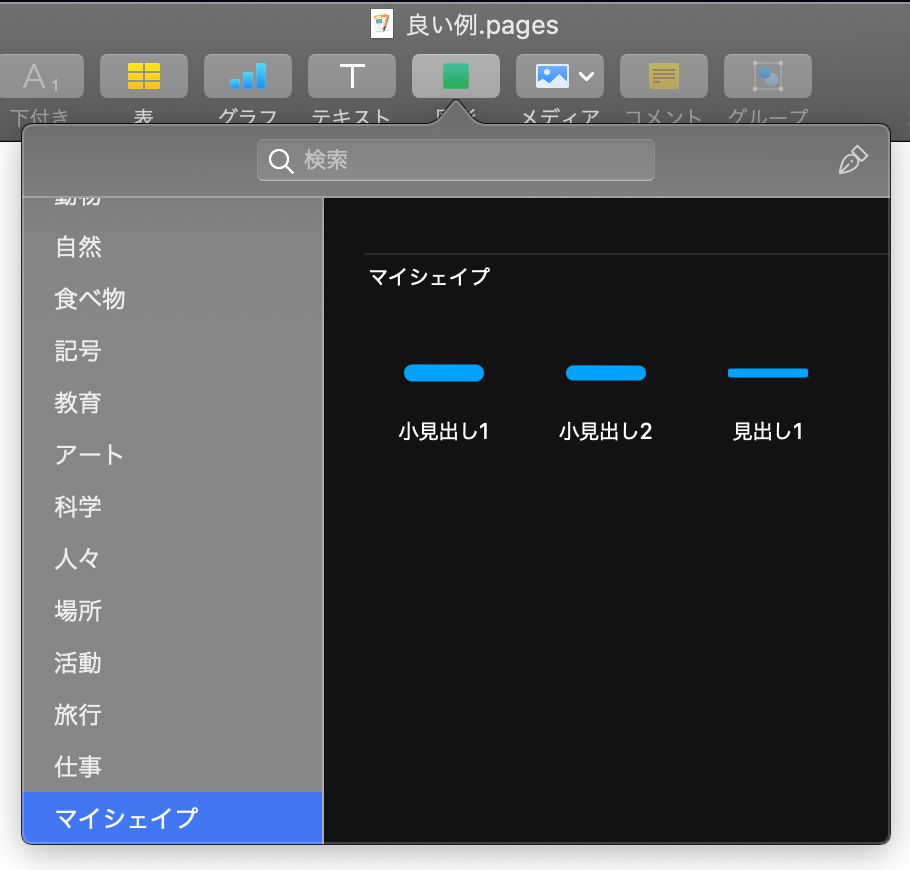
Macのpagesでカスタムテンプレート作成する Apple サポート



Numbersのセルの背景色 文字色を変えるには Lblevery



Pages 背景全体の色を変更 W



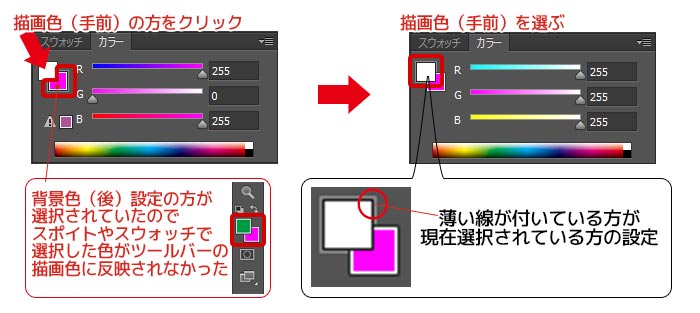
Photoshopでスポイトやスウォッチで選択した色が描画色ではなく背景色に反映されてしまう 素材サイト管理人の備忘録そあるブログ



Pagesで綺麗な文書 レポートを作るためのtips まとめました Ipad Mac Kissanadu


Pages 男 女を丸で囲みたい 選択肢を丸で囲むには Numbers ふひっくすログ



Ipadのpagesでオブジェクトを色またはイメージで塗りつぶす Apple サポート



Pagesで綺麗な文書 レポートを作るためのtips まとめました Ipad Mac Kissanadu



Pages Keynoteで作成時の入稿ガイド 注意点 ノート本舗



Iphone Pages Wordの代わりになるか ページズをiphoneで使う方法 Kunyotsu Log



Macのpagesの背景画像を変更して目に優しくする方法 つづるん



Macのpagesの背景画像を変更して目に優しくする方法 つづるん



Pages 背景全体の色を変更 W


テキストの外観を変更する Pages ヘルプ



レイアウト設定 マニュアル



Pages付属テンプレートでチラシ作り Pagesの基本操作 教える仕事 のためのpagesでのチラシデザインを徹底サポート デザイナー中條マキコ


Pages Applescriptの穴



Pages 背景全体の色を変更 W



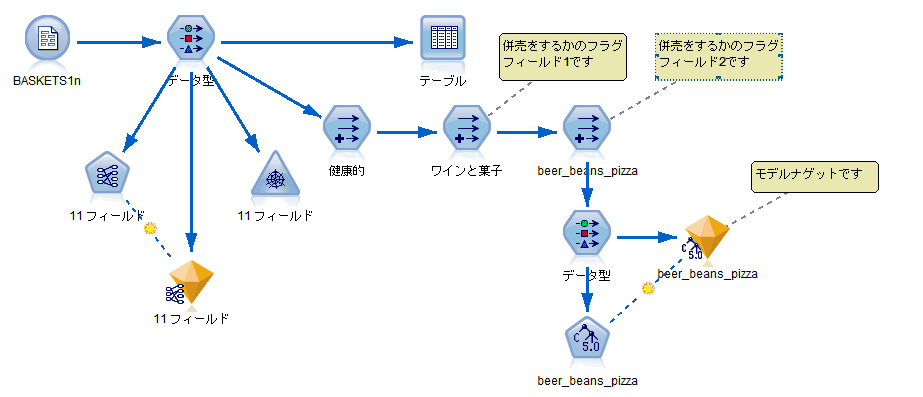
Spss Modelerのストリーム上に書き込むコメント欄の色を変更する方法について


Pagesでアンダーラインの色を変えたいんですけど できますか 学校の課題で Yahoo 知恵袋



Pages Keynoteで作成時の入稿ガイド 注意点 ノート本舗


背景色および枠線を追加する Pages ヘルプ



フォントを変更する Pages



Macのためのpages Pages書類内のテキストにハイライト効果を追加する



Macのpagesの背景画像を変更して目に優しくする方法 つづるん



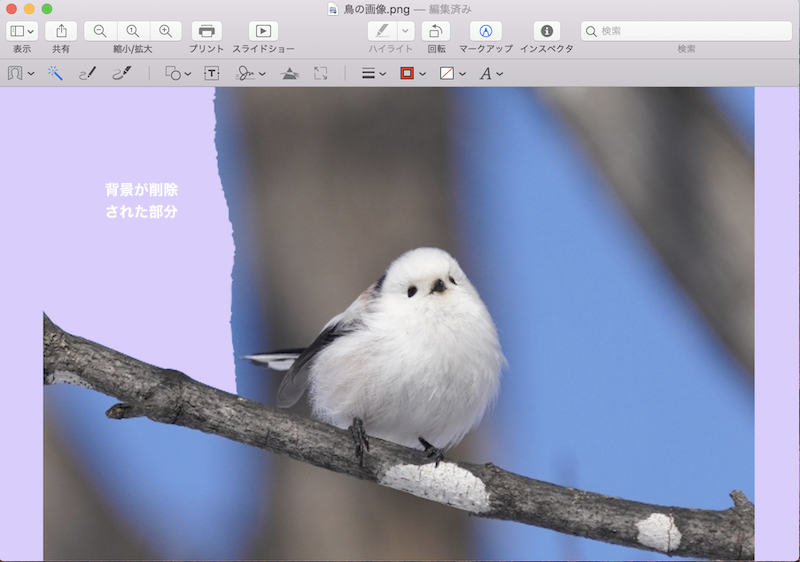
Mac のプレビューで画像のトリミングや背景削除 透過 などの編集を行う方法 Pc It I Tsunagu


表の外観を変更する Pages ヘルプ



Pages 背景全体の色を変更 W



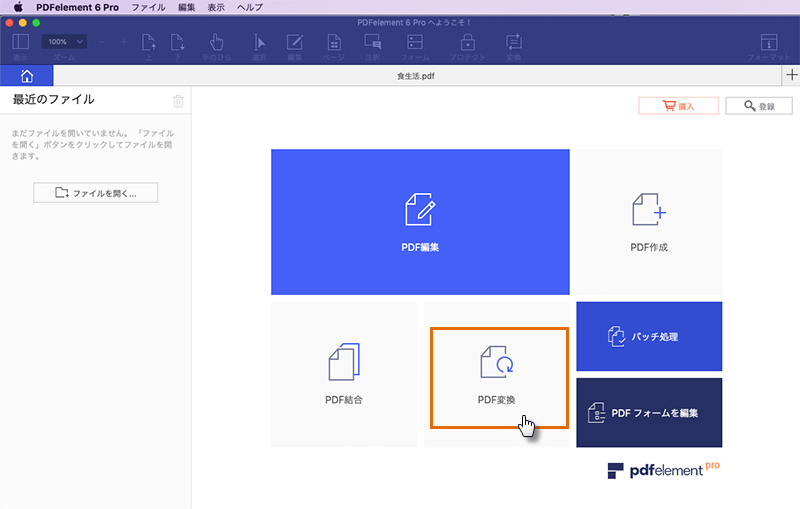
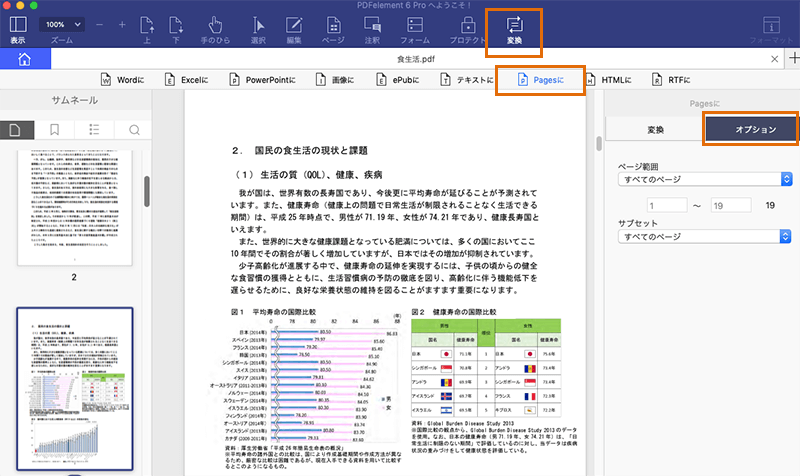
Pdfをpagesに変換する方法



Pagesの使い方 第7回 文字色と背景色の変更方法 Youtube



Macのpagesのテンプレートでチラシ作り 組長のぼやき チラシ 三つ折りパンフレット パンフレット



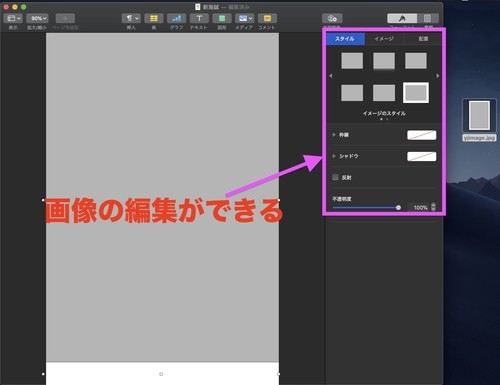
イメージから背景や不要な要素を削除する Pages



Pages 背景全体の色を変更 W



Iphone Pages Wordの代わりになるか ページズをiphoneで使う方法 Kunyotsu Log



Pages 背景全体の色を変更 W



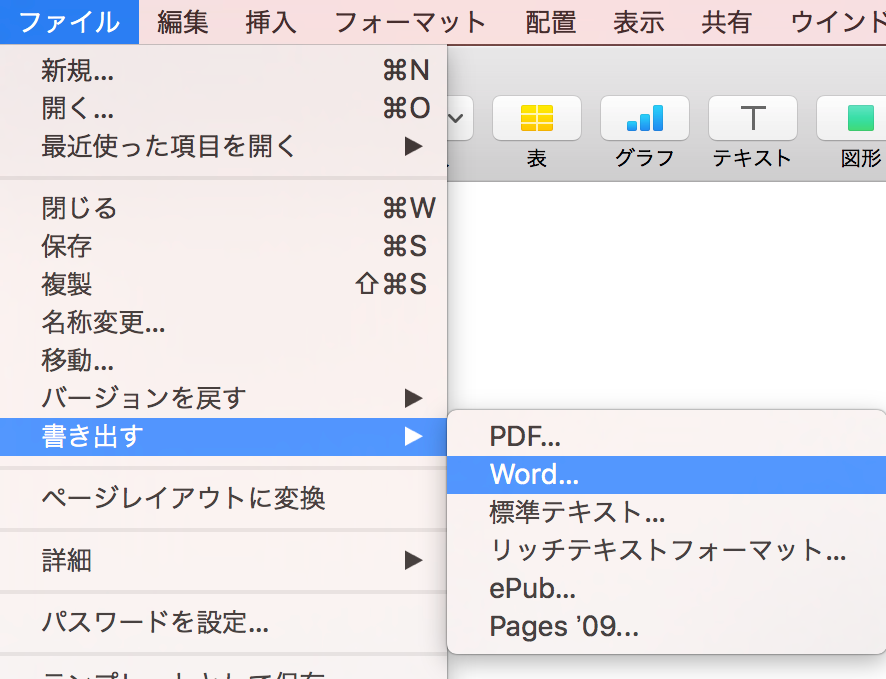
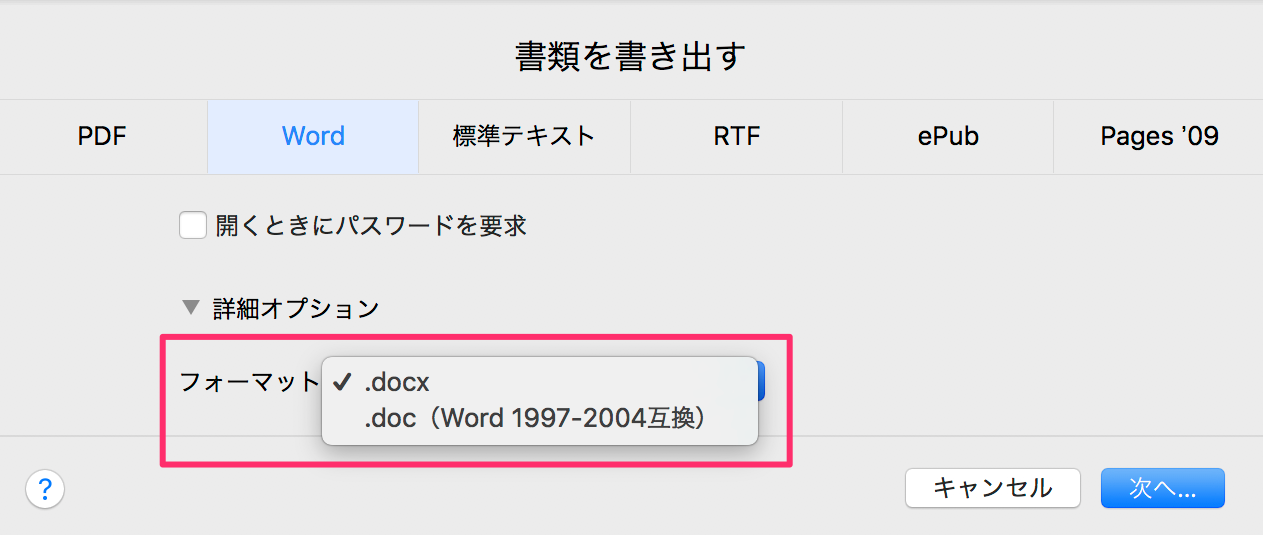
Pagesで作成した書類をwordで開けるようにしたい Too クリエイターズfaq 株式会社too



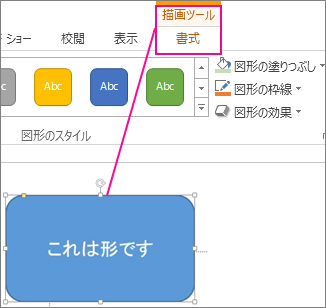
テキスト ボックスまたは図形の色を変更する Office サポート



Mac定番ソフト十番勝負 第5回 Wordとpagesに挑むneo Officeのwriter 最強のワープロはどれか 3 マイナビニュース



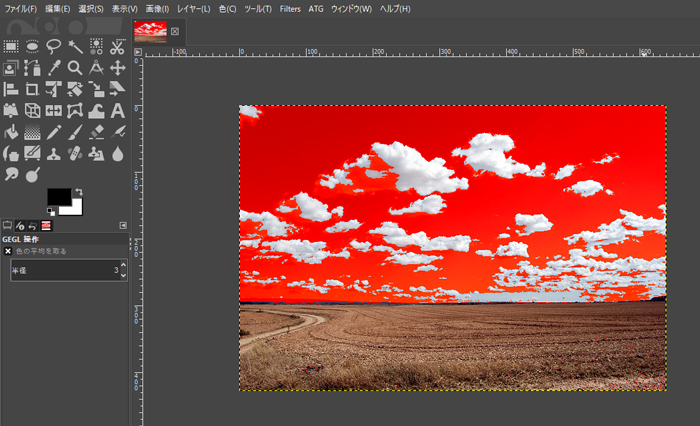
Gimp 色交換を使って特定の色を別の色に置き換える 変換する方法 Howpon ハウポン



Mac で Pdf を快適に読む方法 Mac のための Pdf リーダー



Mac Os X Mailでメールの背景色を追加する方法



Pages付属テンプレートでチラシ作り Pagesの基本操作 教える仕事 のためのpagesでのチラシデザインを徹底サポート デザイナー中條マキコ



初心者でも簡単 Pagesで文字の編集とカスタマイズする方法 Ready Set Go



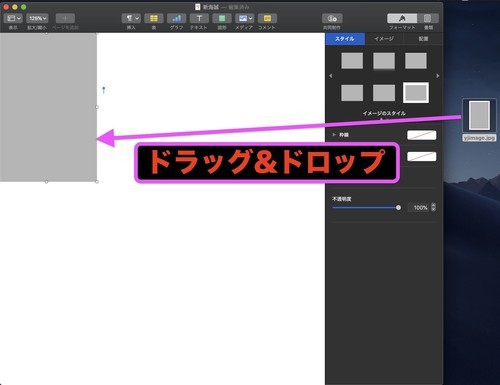
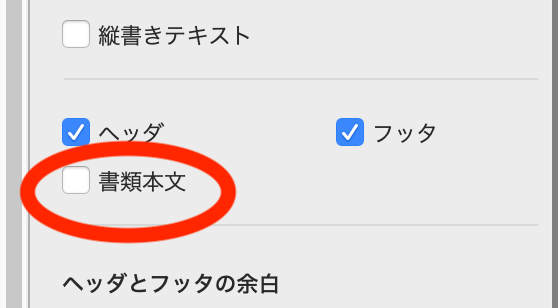
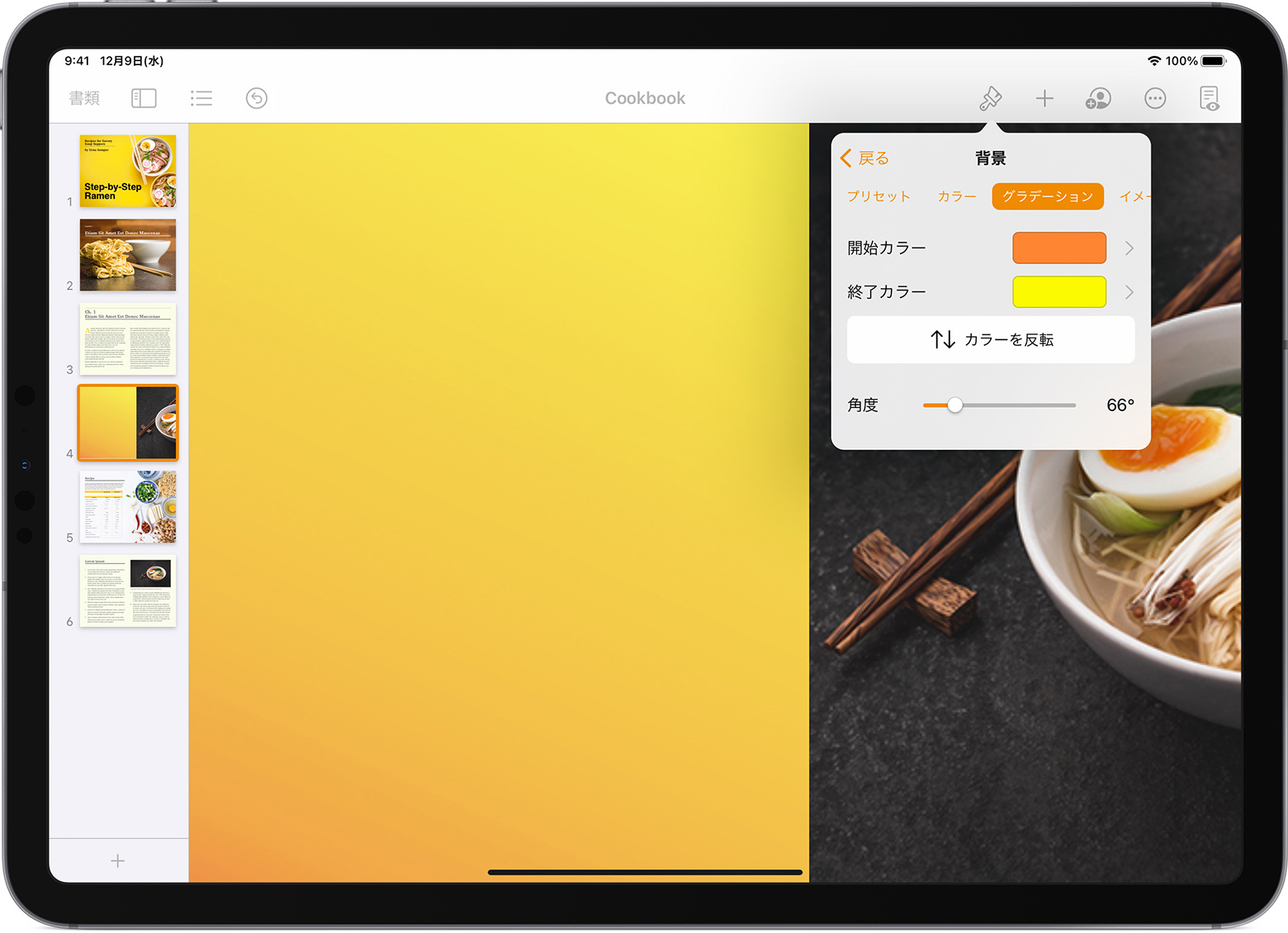
Pages Numbers Keynote の書類の背景を変更する Apple サポート



Pages付属テンプレートでチラシ作り Pagesの基本操作 教える仕事 のためのpagesでのチラシデザインを徹底サポート デザイナー中條マキコ


Macbookproのpagesについての質問です 最近大学でポ Yahoo 知恵袋



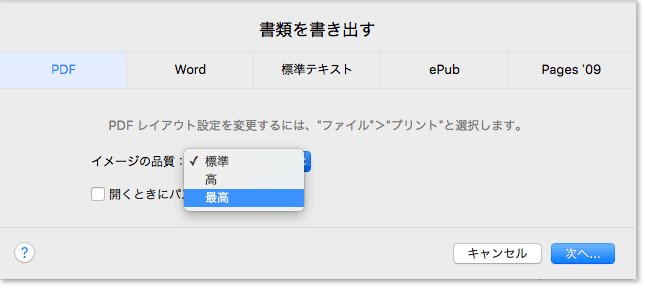
Pagesをpdfファイルに変換する方法



Pages 背景全体の色を変更 W


Pages Applescriptの穴


テキストの外観を変更する Pages ヘルプ



Macのpagesの背景画像を変更して目に優しくする方法 つづるん



カラー ウインドウ Pages



Pagesで作成した書類をwordで開けるようにしたい Too クリエイターズfaq 株式会社too



ブラウザで表示される L Sep という記号の削除方法



Numbers ナンバーズ の使い方を押さえよう Mac マック ユーザー必見の便利な小技7選 Ferret



Sharepoint Framework のカスタマイズでテーマの色を使用する Microsoft Docs



Atomの背景色を変更しました 晴 Note



Pages背景画像変更方法 19年4月27日時点 Pages Background Change Youtube



Pages付属テンプレートでチラシ作り Pagesの基本操作 教える仕事 のためのpagesでのチラシデザインを徹底サポート デザイナー中條マキコ



Pages Numbers Keynote の書類の背景を変更する Apple サポート



Eclipse ダークテーマ 設定まとめ Hatehate Masaki S Blog



Pagesで綺麗な文書 レポートを作るためのtips まとめました Ipad Mac Kissanadu



Pages 背景全体の色を変更 W



Macのpagesの背景画像を変更して目に優しくする方法 つづるん



どっちが集中できる Word16 Windows版ダークモード Vs Mac版フォーカスモード Word便利技win Mac


Pages Applescriptの穴



初心者でも簡単 Pagesで文字の編集とカスタマイズする方法 Ready Set Go



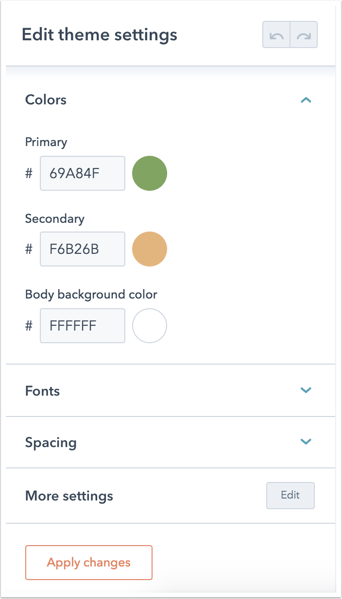
テーマ設定を編集する



カラー ウインドウ Pages



レイアウト設定 マニュアル



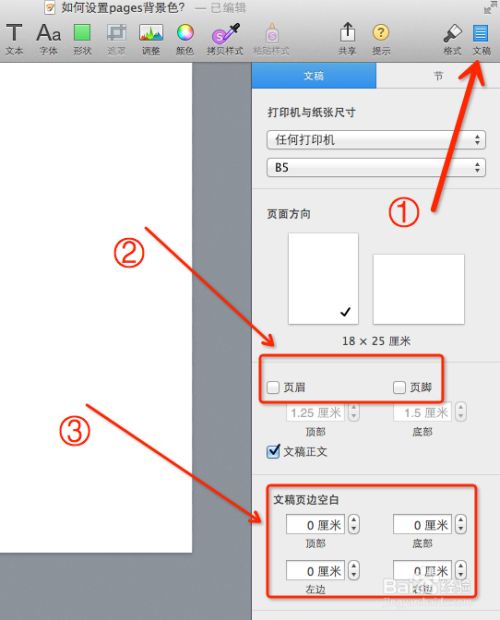
Pages如何设置背景色 巧妙利用文字背景色 百度经验



Pagesをpdfファイルに変換する方法



Mac Os X Mailでメールの背景色を追加する方法



Pdfをpagesに変換する方法


オブジェクトの外観を変更する Pages ヘルプ



Macのpagesの背景画像を変更して目に優しくする方法 つづるん


